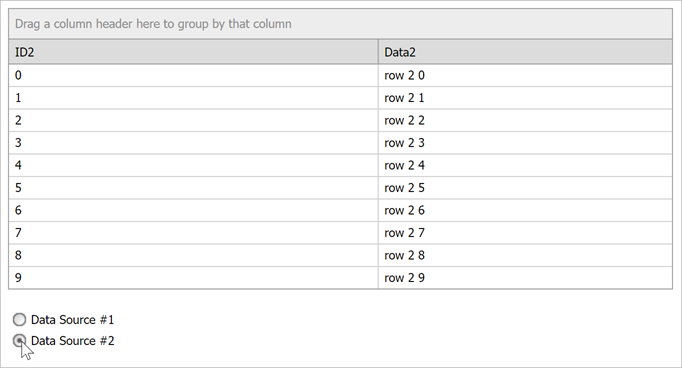
This example demonstrates how to use the same grid to display different data sources (SqlDataSource instances).

Grid columns are recreated when a new data source is assigned. Note that the data source is unconditionally assigned on each postback/callback in the ASPxGridView.Load event handler, while columns are recreated only after the data source is switched.
Files to Look At
- Default.aspx (VB: Default.aspx)
- Default.aspx.cs (VB: Default.aspx.vb)
Documentation
More Examples
- How to bind ASPxGridView created at design mode to different data sources at runtime
The grid is created in design mode. - How to bind ASPxGridView with manually created columns to different data sources
The grid is created in design mode. - How to bind ASPxGridView created at runtime to different data sources
The grid is created at runtime.
Example Code
ASPx<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="DevExpress.Web.v13.2, Version=13.2.15.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"
Namespace="DevExpress.Web" TagPrefix="dx" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<dx:aspxgridview id="ASPxGridView1" runat="server" AutoGenerateColumns="False" Width="910px" Settings-ShowGroupPanel="true" OnLoad="ASPxGridView1_Load"></dx:aspxgridview>
<dx:ASPxRadioButton ID="ASPxRadioButton1" runat="server" AutoPostBack="True" Checked="True"
GroupName="1" Text="Data Source #1">
</dx:ASPxRadioButton>
<dx:ASPxRadioButton ID="ASPxRadioButton2" runat="server" AutoPostBack="True" GroupName="1"
Text="Data Source #2">
</dx:ASPxRadioButton>
</div>
</form>
</body>
</html>
C#using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using DevExpress.Web;
public partial class _Default : System.Web.UI.Page {
protected void ASPxGridView1_Load(object sender, EventArgs e) {
// set DataSource
ASPxGridView1.DataSource = GetCurrentTable();
// create columns, if necessary
EnsureColumns();
// call DataBind()
ASPxGridView1.DataBind();
}
private DataTable GetCurrentTable() {
if(ASPxRadioButton1.Checked)
return GetTable1();
else
return GetTable2();
}
private DataTable GetTable1() {
DataTable dt = (DataTable)Session["Table1"];
if(dt == null) {
dt = new DataTable();
dt.Columns.Add("ID1");
dt.Columns.Add("Data1");
for(int i = 0; i < 5; i++)
dt.Rows.Add(i, "row 1 " + i.ToString());
Session.Add("Table1", dt);
}
return dt;
}
private DataTable GetTable2() {
DataTable dt = (DataTable)Session["Table2"];
if(dt == null) {
dt = new DataTable();
dt.Columns.Add("ID2");
dt.Columns.Add("Data2");
for(int i = 0; i < 10; i++)
dt.Rows.Add(i, "row 2 " + i.ToString());
Session.Add("Table2", dt);
}
return dt;
}
private void EnsureColumns() {
if(ASPxGridView1.Columns.Count == 0)
ReCreateColumns();
else {
DataTable table = GetCurrentTable();
// if the grid has other columns than the assigned data source,
// recreate columns
if(ASPxGridView1.Columns[table.Columns[0].ColumnName] == null)
ReCreateColumns();
}
}
private void ReCreateColumns() {
ASPxGridView1.Columns.Clear();
DataTable table = GetCurrentTable();
foreach(DataColumn dataColumn in table.Columns) {
GridViewDataTextColumn column = new GridViewDataTextColumn();
column.FieldName = dataColumn.ColumnName;
// set additional column properties
column.Caption = dataColumn.ColumnName;
ASPxGridView1.Columns.Add(column);
}
}
}