This example demonstrates how to bind an ASPxGridView with autogenerated columns to different data sources at runtime. The grid is created in design mode.

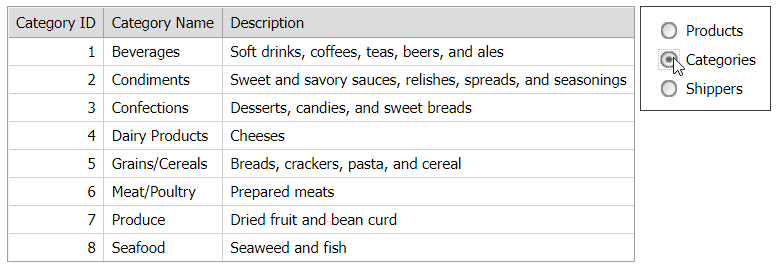
The project contains an ASPxRadioButtonList control that allows users to switch between three data sources (SqlDataSource).
Note that the grid's EnableViewState property is set to false to avoid exceptions when binding the grid to another data source.
Files to Look At
- Default.aspx (VB: Default.aspx)
- Default.aspx.cs (VB: Default.aspx.vb)
Documentation
More Examples
- Grid View for ASP.NET Web Forms - How to dynamically switch the Grid's data source and recreate columns at runtime
- How to bind ASPxGridView with manually created columns to different data sources
- How to bind ASPxGridView created at runtime to different data sources
Does this example address your development requirements/objectives?
(you will be redirected to DevExpress.com to submit your response)
Example Code
ASPx<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Solution.Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title> How to bind ASPxGridView with autogenerated columns to different data sources at runtime. The grid is created at design mode.</title>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td valign="top">
<dx:ASPxGridView ID="grid" runat="server" ClientInstanceName="grid" OnCustomCallback="grid_CustomCallback"
OnDataBinding="grid_DataBinding" EnableViewState="false">
</dx:ASPxGridView>
</td>
<td valign="top">
<dx:ASPxRadioButtonList ID="rblDatasources" runat="server">
<ClientSideEvents SelectedIndexChanged="function(s, e) { grid.PerformCallback(s.GetSelectedIndex()); }" />
<Items>
<dx:ListEditItem Selected="True" Text="Products" />
<dx:ListEditItem Text="Categories" />
<dx:ListEditItem Text="Shippers" />
</Items>
</dx:ASPxRadioButtonList>
</td>
</tr>
</table>
<asp:AccessDataSource ID="dsProducts" runat="server" DataFile="~/App_Data/nwind.mdb" SelectCommand="SELECT [ProductID], [ProductName], [QuantityPerUnit], [UnitPrice] FROM [Products]"></asp:AccessDataSource>
<asp:AccessDataSource ID="dsCategories" runat="server" DataFile="~/App_Data/nwind.mdb" SelectCommand="SELECT [CategoryID], [CategoryName], [Description] FROM [Categories]"></asp:AccessDataSource>
<asp:AccessDataSource ID="dsShippers" runat="server" DataFile="~/App_Data/nwind.mdb" SelectCommand="SELECT [ShipperID], [CompanyName], [Phone] FROM [Shippers]"></asp:AccessDataSource>
</form>
</body>
</html>
C#using DevExpress.Utils;
using DevExpress.Web;
using System;
using System.Linq;
namespace Solution {
public partial class Default : System.Web.UI.Page {
enum DataSourceType {
Products,
Categories,
Shippers
}
protected void Page_Init(object sender, EventArgs e) {
if (!this.IsPostBack)
Session.Clear();
grid.DataBind();
}
protected void grid_DataBinding(object sender, EventArgs e) {
(sender as ASPxGridView).DataSource = GetDataSource();
}
protected void grid_CustomCallback(object sender, ASPxGridViewCustomCallbackEventArgs e) {
Session["selectedDataSource"] = Int32.Parse(e.Parameters);
grid.Columns.Clear();
grid.AutoGenerateColumns = true;
grid.KeyFieldName = String.Empty;
grid.DataBind();
}
private object GetDataSource() {
object o = Session["selectedDataSource"];
DataSourceType dsType = DataSourceType.Products;
if (o != null)
dsType = (DataSourceType)o;
switch (dsType) {
case DataSourceType.Categories:
return dsCategories;
case DataSourceType.Shippers:
return dsShippers;
default:
return dsProducts;
}
}
}
}