This example demonstrates how to display sparklines in grid cells to visualize data trends.

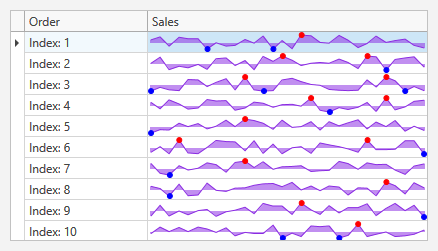
The WPF SparklineEdit control includes dozens of appearance options and ships with the following chart types: Area, Bar, Line, Win/Loss. In this example, the Grid control displays area charts (sparklines). Replace AreaSparklineStyleSettings with another style object to change the chart type. Options include:
- Bar - SparklineStyleSettings
- Line - SparklineStyleSettings
- Win/Loss - SparklineStyleSettings
Files to Review
Documentation
Related Examples
Does this example address your development requirements/objectives?
(you will be redirected to DevExpress.com to submit your response)
Example Code
XAML<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors"
xmlns:dxg="http://schemas.devexpress.com/winfx/2008/xaml/grid"
x:Class="SparklineInGrid.MainWindow"
Title="MainWindow" Height="562" Width="665" >
<Grid>
<dxg:GridControl x:Name="grid" ItemsSource="{Binding SalesData}" >
<dxg:GridControl.Columns>
<dxg:GridColumn FieldName="Title" Header="Order" ReadOnly="True" Width="200"/>
<dxg:GridColumn FieldName="SparklineData" Header="Sales" Width="200">
<dxg:GridColumn.EditSettings>
<dxe:SparklineEditSettings PointArgumentMember="ArgumentColumn" PointValueMember="ValueColumn">
<dxe:SparklineEditSettings.PointArgumentRange>
<dxe:Range Auto="False" Limit1="07/17/2013" Limit2="08/15/2013" />
</dxe:SparklineEditSettings.PointArgumentRange>
<dxe:SparklineEditSettings.StyleSettings>
<dxe:AreaSparklineStyleSettings Brush="BlueViolet"
HighlightMaxPoint="True" HighlightMinPoint="True"
MaxPointBrush="Red" MinPointBrush="Blue" />
</dxe:SparklineEditSettings.StyleSettings>
</dxe:SparklineEditSettings>
</dxg:GridColumn.EditSettings>
</dxg:GridColumn>
</dxg:GridControl.Columns>
</dxg:GridControl>
</Grid>
</Window>
C#using System;
using System.Collections;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Threading;
using System.Windows;
using DevExpress.Xpf.Utils;
namespace SparklineInGrid {
public partial class MainWindow : Window {
public List<SalesDataRow> SalesData { get; set; }
public MainWindow() {
InitializeComponent();
grid.DataContext = this;
SalesData = new List<SalesDataRow>();
int rowsCount = 20;
for (int i = 0; i < rowsCount; i++)
SalesData.Add(new SalesDataRow() { Title = String.Format("Index: {0}", i+1),
SparklineData = GenerateSparklineData() });
}
Random random = new Random();
IList GenerateSparklineData() {
ObservableCollection<SalesItem> sparklineData = new ObservableCollection<SalesItem>();
DateTime dateTime = new DateTime(2013, 07, 17);
for (int i=0; i < 30; i++)
sparklineData.Add(new SalesItem() { ValueColumn = random.Next(-20, 20), ArgumentColumn = dateTime.AddDays(i) });
return sparklineData;
}
}
public class SalesDataRow {
public object Title { get; set; }
public IList SparklineData { get; set; }
}
public class SalesItem {
public object ArgumentColumn { get; set; }
public int ValueColumn { get; set; }
}
}