This example illustrates how to export several components to different worksheets of the same XLSX document.

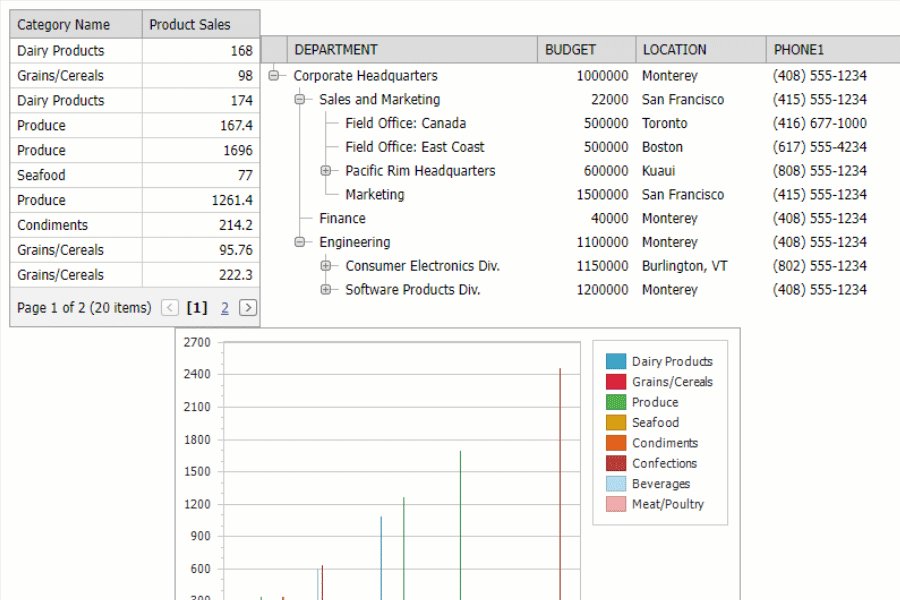
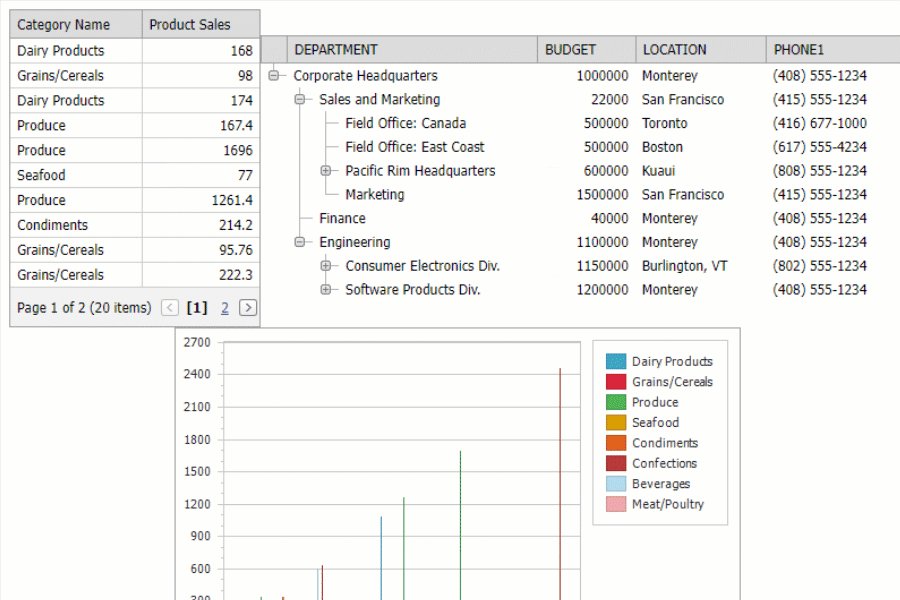
In this example, the page contains 3 components: ASPxGridView, ASPxTreeList, and WebChartControl. You can export them to different worksheets of the same document in the following way:
- Create a PrintableComponentLinkBase object for every component.C#
PrintableComponentLinkBase link1 = new PrintableComponentLinkBase(ps); link1.Component = Grid; PrintableComponentLinkBase link2 = new PrintableComponentLinkBase(ps); link2.Component = Tree; PrintableComponentLinkBase link3 = new PrintableComponentLinkBase(ps); Chart.DataBind(); link3.Component = ((IChartContainer)Chart).Chart; - Call the CreatePageForEachLink method to create a separate page for every component.C#
CompositeLinkBase compositeLink = new CompositeLinkBase(ps); compositeLink.Links.AddRange(new object[] { link1, link2, link3 }); compositeLink.CreatePageForEachLink(); - Create an XlsxExportOptions object and set its ExportMode property to
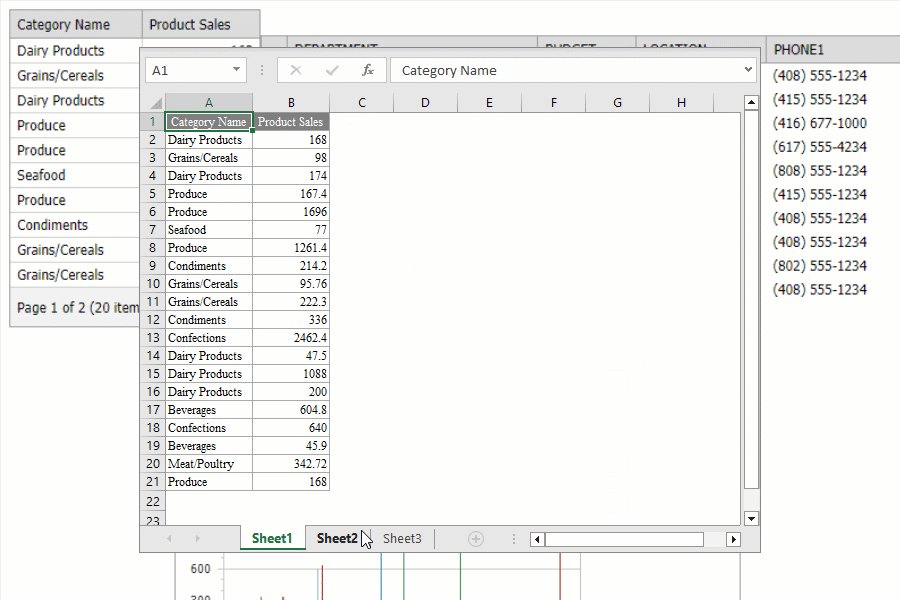
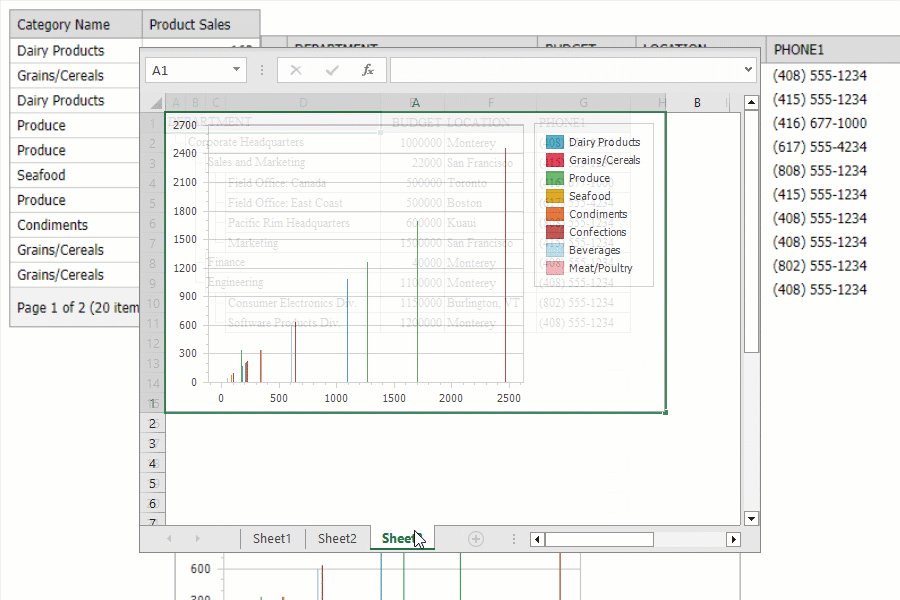
SingleFilePageByPagevalue to export a document to a single file, page-by-page. Send the options to the ExportToXlsx method to export the document.C#XlsxExportOptions options = new XlsxExportOptions(); options.ExportMode = XlsxExportMode.SingleFilePageByPage; compositeLink.PrintingSystemBase.ExportToXlsx(stream, options);
Files to Review
- Default.aspx (VB: Default.aspx)
- Default.aspx.cs (VB: Default.aspx.vb)
More Examples
- How to export ASPxPivotGrid and bound WebChartControl to the same print document
- How to export ASPxGridView and WebChartControl to the same print document
- Grid View for Web Forms - How to export multiple grids into a single print document
Example Code
ASPx<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register assembly="DevExpress.Web.v13.1, Version=13.1.14.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" namespace="DevExpress.Web" tagprefix="dx" %>
<%@ Register Assembly="DevExpress.Web.ASPxTreeList.v13.1, Version=13.1.14.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" Namespace="DevExpress.Web.ASPxTreeList" TagPrefix="dx" %>
<%@ Register assembly="DevExpress.XtraCharts.v13.1.Web, Version=13.1.14.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" namespace="DevExpress.XtraCharts.Web" tagprefix="dx" %>
<%@ Register assembly="DevExpress.XtraCharts.v13.1, Version=13.1.14.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a" namespace="DevExpress.XtraCharts" tagprefix="dx" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<table width="100%">
<tr>
<td align="center">
<dx:ASPxGridView ID="Grid" runat="server" DataSourceID="AccessDataSource1" AutoGenerateColumns="False">
<Columns>
<dx:GridViewDataTextColumn FieldName="CategoryName" />
<dx:GridViewDataTextColumn FieldName="ProductSales" />
</Columns>
</dx:ASPxGridView>
</td>
<td align="center">
<dx:ASPxTreeList ID="Tree" runat="server" AutoGenerateColumns="False" DataSourceID="AccessDataSource2"
KeyFieldName="ID" ParentFieldName="PARENTID">
<Columns>
<dx:TreeListTextColumn FieldName="DEPARTMENT" />
<dx:TreeListTextColumn FieldName="BUDGET" />
<dx:TreeListTextColumn FieldName="LOCATION" />
<dx:TreeListTextColumn FieldName="PHONE1" />
</Columns>
</dx:ASPxTreeList>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<dx:WebChartControl ID="Chart" runat="server" DataSourceID="AccessDataSource1" Width="500"
Height="300" />
</td>
</tr>
</table>
<br />
<br />
<dx:ASPxButton ID="ExportButton" runat="server" Text="Export" OnClick="ExportButton_Click"
Font-Size="X-Large" Width="150" />
<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/nwind.mdb"
SelectCommand="SELECT TOP 20 [CategoryName], [ProductSales] FROM [ProductReports]" />
<asp:AccessDataSource ID="AccessDataSource2" runat="server" DataFile="~/App_Data/Departments.mdb"
SelectCommand="SELECT * FROM [Departments]" />
</form>
</body>
</html>
C#using System;
using System.IO;
using DevExpress.XtraCharts;
using DevExpress.XtraCharts.Native;
using DevExpress.XtraPrinting;
using DevExpress.XtraPrintingLinks;
public partial class _Default : System.Web.UI.Page {
protected void Page_Load(object sender, EventArgs e) {
if(!IsPostBack) {
Tree.DataBind();
Tree.ExpandToLevel(2);
}
Chart.SeriesDataMember = "CategoryName";
Chart.SeriesTemplate.ArgumentDataMember = "ProductSales";
Chart.SeriesTemplate.ValueDataMembers.AddRange(new string[] { "ProductSales" });
Chart.SeriesTemplate.View = new StackedBarSeriesView();
}
protected void ExportButton_Click(object sender, EventArgs e) {
PrintingSystemBase ps = new PrintingSystemBase();
PrintableComponentLinkBase link1 = new PrintableComponentLinkBase(ps);
link1.Component = Grid;
PrintableComponentLinkBase link2 = new PrintableComponentLinkBase(ps);
link2.Component = Tree;
PrintableComponentLinkBase link3 = new PrintableComponentLinkBase(ps);
Chart.DataBind();
link3.Component = ((IChartContainer)Chart).Chart;
CompositeLinkBase compositeLink = new CompositeLinkBase(ps);
compositeLink.Links.AddRange(new object[] { link1, link2, link3 });
compositeLink.CreatePageForEachLink();
using(MemoryStream stream = new MemoryStream()) {
XlsxExportOptions options = new XlsxExportOptions();
options.ExportMode = XlsxExportMode.SingleFilePageByPage;
compositeLink.PrintingSystemBase.ExportToXlsx(stream, options);
Response.Clear();
Response.Buffer = false;
Response.AppendHeader("Content-Type", "application/xlsx");
Response.AppendHeader("Content-Transfer-Encoding", "binary");
Response.AppendHeader("Content-Disposition", "attachment; filename=test.xlsx");
Response.BinaryWrite(stream.ToArray());
Response.End();
}
ps.Dispose();
}
}