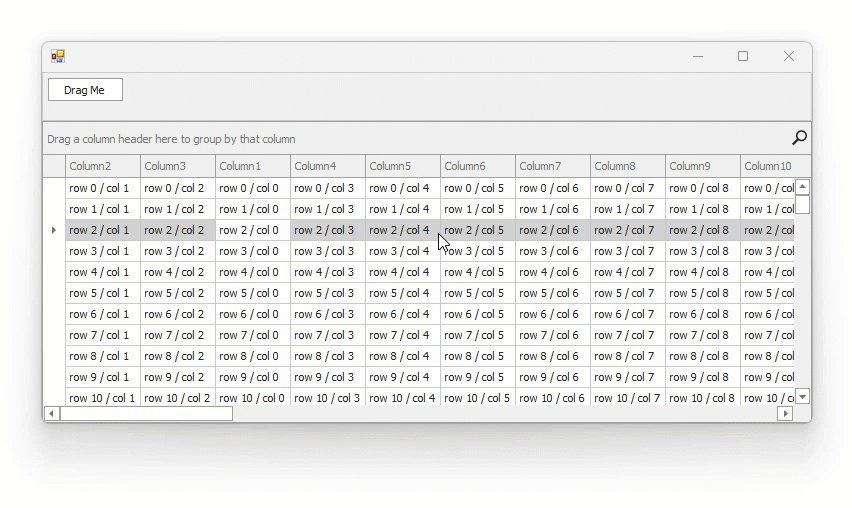
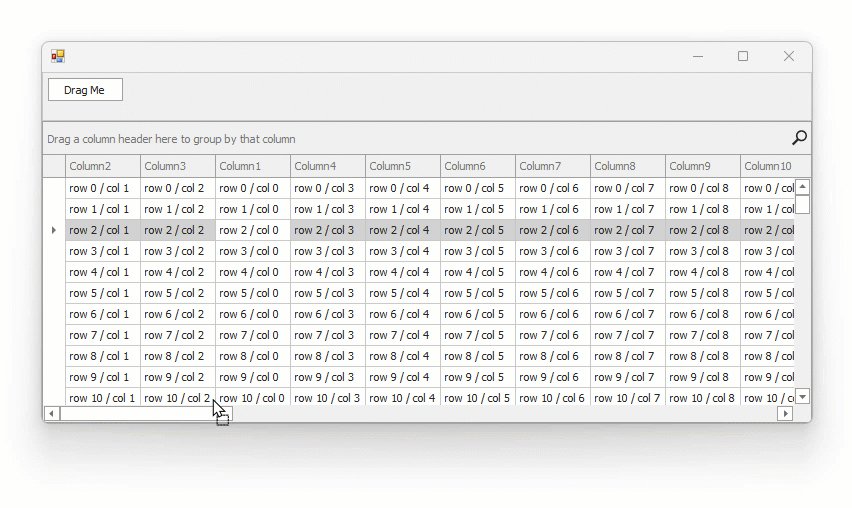
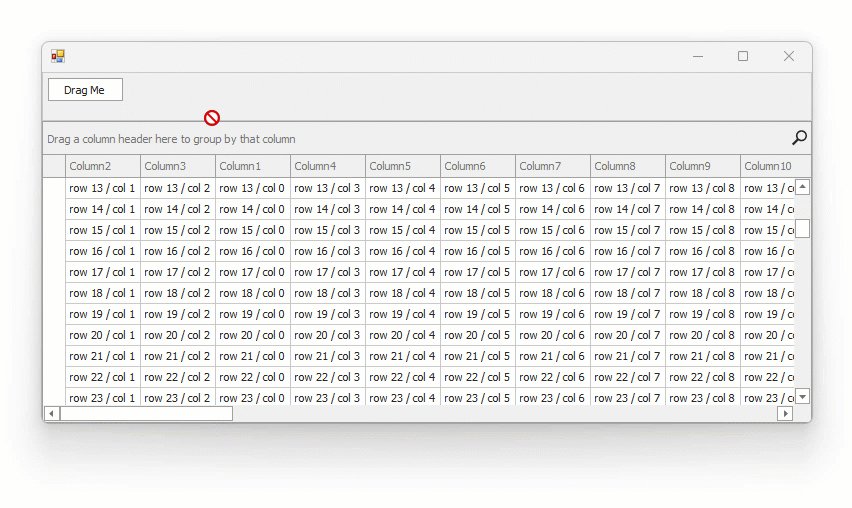
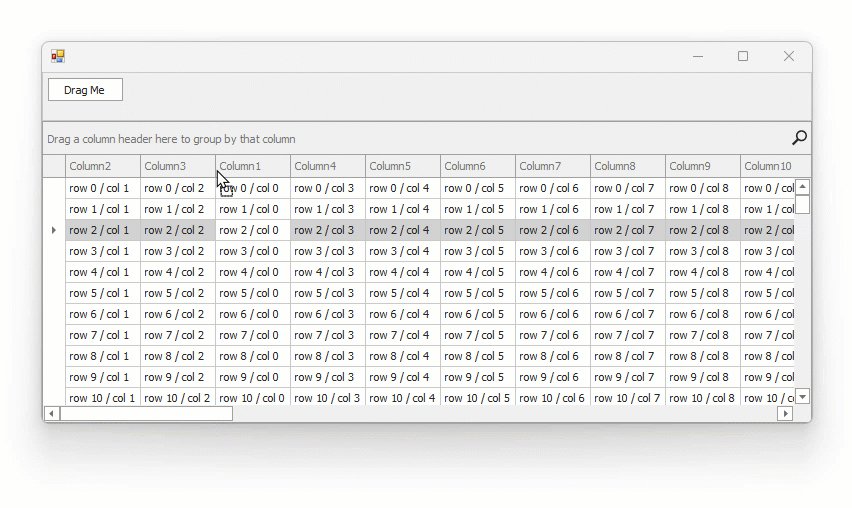
This example shows how to scroll the grid (rows and columns) vertically and horizontally while dragging an object near the edge of the grid.

Files to Review
- AutoScrollHelper.cs (VB: AutoScrollHelper.vb)
- Form1.cs (VB: Form1.vb)
See Also
Does this example address your development requirements/objectives?
(you will be redirected to DevExpress.com to submit your response)
Example Code
C#using System;
using System.Collections.Generic;
using System.Text;
using System.Windows.Forms;
using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Views.Grid.ViewInfo;
using System.Drawing;
namespace AutoScrollTimer {
public class AutoScrollHelper {
public AutoScrollHelper(GridView view) {
fGrid = view.GridControl;
fView = view;
fScrollInfo = new ScrollInfo(this, view);
}
GridControl fGrid;
GridView fView;
ScrollInfo fScrollInfo;
public int ThresholdInner = 20;
public int ThresholdOutter = 100;
public int HorizontalScrollStep = 10;
public int ScrollTimerInterval {
get {
return fScrollInfo.scrollTimer.Interval;
}
set {
fScrollInfo.scrollTimer.Interval = value;
}
}
public void ScrollIfNeeded() {
Point pt = fGrid.PointToClient(Control.MousePosition);
Rectangle rect = fView.ViewRect;
fScrollInfo.GoLeft = (pt.X > rect.Left - ThresholdOutter) && (pt.X < rect.Left + ThresholdInner);
fScrollInfo.GoRight = (pt.X > rect.Right - ThresholdInner) && (pt.X < rect.Right + ThresholdOutter);
fScrollInfo.GoUp = (pt.Y < rect.Top + ThresholdInner) && (pt.Y > rect.Top - ThresholdOutter);
fScrollInfo.GoDown = (pt.Y > rect.Bottom - ThresholdInner) && (pt.Y < rect.Bottom + ThresholdOutter);
Console.WriteLine("{0} {1} {2} {3} {4}", pt, fScrollInfo.GoLeft, fScrollInfo.GoRight, fScrollInfo.GoUp, fScrollInfo.GoDown);
}
internal class ScrollInfo {
internal Timer scrollTimer;
GridView view = null;
bool left, right, up, down;
AutoScrollHelper owner;
public ScrollInfo(AutoScrollHelper owner, GridView view) {
this.owner = owner;
this.view = view;
this.scrollTimer = new Timer();
this.scrollTimer.Tick += new EventHandler(scrollTimer_Tick);
}
public bool GoLeft {
get { return left; }
set {
if(left != value) {
left = value;
CalcInfo();
}
}
}
public bool GoRight {
get { return right; }
set {
if(right != value) {
right = value;
CalcInfo();
}
}
}
public bool GoUp {
get { return up; }
set {
if(up != value) {
up = value;
CalcInfo();
}
}
}
public bool GoDown {
get { return down; }
set {
if(down != value) {
down = value;
CalcInfo();
}
}
}
private void scrollTimer_Tick(object sender, System.EventArgs e) {
owner.ScrollIfNeeded();
if(GoDown)
view.TopRowIndex++;
if(GoUp)
view.TopRowIndex--;
if(GoLeft)
view.LeftCoord -= owner.HorizontalScrollStep;
if(GoRight)
view.LeftCoord += owner.HorizontalScrollStep;
if((Control.MouseButtons & MouseButtons.Left) == MouseButtons.None)
scrollTimer.Stop();
}
void CalcInfo() {
if(!(GoDown && GoLeft && GoRight && GoUp))
scrollTimer.Stop();
if(GoDown || GoLeft || GoRight || GoUp)
scrollTimer.Start();
}
}
}
}
C#using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
using DevExpress.XtraGrid.Views.Grid.ViewInfo;
namespace AutoScrollTimer {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
AutoScrollHelper autoScrollHelper;
private void Form1_Load(object sender, EventArgs e) {
gridControl1.DataSource = GetDataTable();
autoScrollHelper = new AutoScrollHelper(gridView1);
}
private DataTable GetDataTable() {
const int ColCount = 40;
const int RowCount = 100;
DataTable table = new DataTable();
for(int i = 0; i < ColCount; i++)
table.Columns.Add();
for(int j = 0; j < RowCount; j++) {
DataRow row = table.NewRow();
for(int i = 0; i < ColCount; i++)
row[i] = string.Format("row {0} / col {1}", j, i);
table.Rows.Add(row);
}
table.AcceptChanges();
return table;
}
private void simpleButton1_MouseMove(object sender, MouseEventArgs e) {
simpleButton1.DoDragDrop("test", DragDropEffects.Move);
}
private void gridControl1_DragOver(object sender, DragEventArgs e) {
e.Effect = DragDropEffects.Move;
autoScrollHelper.ScrollIfNeeded();
}
private void gridControl1_DragLeave(object sender, EventArgs e) {
}
}
}