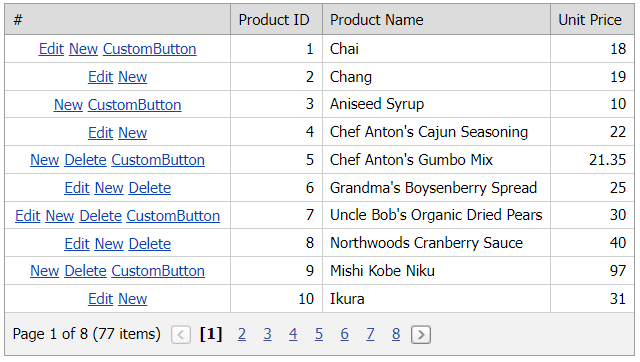
This example demonstrates how to handle the grid's CommandButtonInitialize and CustomButtonInitialize events to specify the visibility of built-in and custom command buttons.

Overview
Follow the steps below:
- Create the Grid View control, populate it with columns, and bind it to a data source. Add a GridViewCommandColumn and enable its ShowEditButton, ShowNewButton, and ShowDeleteButton properties to display built-in command buttons. Use the column's CustomButtons property to create a custom command button.ASPx
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" KeyFieldName="ProductID" DataSourceID="AccessDataSource1" OnCommandButtonInitialize="ASPxGridView1_CommandButtonInitialize" OnCustomButtonInitialize="ASPxGridView1_CustomButtonInitialize"> <!-- ... --> <Columns> <dx:GridViewCommandColumn VisibleIndex="0" ShowEditButton="True" ShowNewButton="True" ShowDeleteButton="True"> <CustomButtons> <dx:GridViewCommandColumnCustomButton ID="btnCustom" Text="CustomButton" /> </CustomButtons> </dx:GridViewCommandColumn> <!-- ... --> </Columns> </dx:ASPxGridView> <asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/nwind.mdb" <!-- ... -- </asp:AccessDataSource> - Handle the grid's server-side CommandButtonInitialize event. In the handler, use the ButtonType and Visible argument properties to identify a particular command button and specify its visibility based on a custom criteria.C#
protected void ASPxGridView1_CommandButtonInitialize(object sender, ASPxGridViewCommandButtonEventArgs e) { if (e.VisibleIndex == -1) return; switch (e.ButtonType) { case ColumnCommandButtonType.Edit: e.Visible = EditButtonVisibleCriteria((ASPxGridView)sender, e.VisibleIndex); break; case ColumnCommandButtonType.Delete: e.Visible = DeleteButtonVisibleCriteria((ASPxGridView)sender, e.VisibleIndex); break; } } private bool EditButtonVisibleCriteria(ASPxGridView grid, int visibleIndex) { // ... } private bool DeleteButtonVisibleCriteria(ASPxGridView grid, int visibleIndex) { // ... } - Handle the grid's server-side CustomButtonInitialize event. In the handler, use the ButtonID and Visible argument properties to identify the custom command button and specify its visibility based on a condition.C#
protected void ASPxGridView1_CustomButtonInitialize(object sender, ASPxGridViewCustomButtonEventArgs e) { if (e.VisibleIndex == -1) return; if (e.ButtonID == "btnCustom" && e.VisibleIndex % 2 != 0) e.Visible = DefaultBoolean.False; }
Files to Review
- Default.aspx (VB: Default.aspx)
- Default.aspx.cs (VB: Default.aspx.vb)
Documentation
Example Code
ASPx<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="DevExpress.Web.v15.1, Version=15.1.15.0, Culture=neutral, PublicKeyToken=b88d1754d700e49a"
Namespace="DevExpress.Web" TagPrefix="dx" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<script type="text/javascript">
function OnCustomButtonClick(s, e) {
alert('keyValue = ' + s.GetRowKey(e.visibleIndex));
}
</script>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<dx:ASPxGridView ID="ASPxGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="AccessDataSource1"
KeyFieldName="ProductID" OnCommandButtonInitialize="ASPxGridView1_CommandButtonInitialize"
OnCustomButtonInitialize="ASPxGridView1_CustomButtonInitialize">
<ClientSideEvents CustomButtonClick="OnCustomButtonClick" />
<Columns>
<dx:GridViewCommandColumn VisibleIndex="0" ShowEditButton="True" ShowNewButton="True" ShowDeleteButton="True">
<CustomButtons>
<dx:GridViewCommandColumnCustomButton ID="btnCustom" Text="CustomButton">
</dx:GridViewCommandColumnCustomButton>
</CustomButtons>
</dx:GridViewCommandColumn>
<dx:GridViewDataTextColumn FieldName="ProductID" ReadOnly="True" VisibleIndex="0">
<EditFormSettings Visible="False" />
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="ProductName" VisibleIndex="1">
</dx:GridViewDataTextColumn>
<dx:GridViewDataTextColumn FieldName="UnitPrice" VisibleIndex="2">
</dx:GridViewDataTextColumn>
</Columns>
</dx:ASPxGridView>
<asp:AccessDataSource ID="AccessDataSource1" runat="server" DataFile="~/App_Data/nwind.mdb"
SelectCommand="SELECT [ProductID], [ProductName], [UnitPrice] FROM [Products]"
DeleteCommand="DELETE FROM [Products] WHERE [ProductID] = ?" InsertCommand="INSERT INTO [Products] ([ProductName], [UnitPrice]) VALUES (?, ?)"
UpdateCommand="UPDATE [Products] SET [ProductName] = ?, [UnitPrice] = ? WHERE [ProductID] = ?"
OnUpdating="AccessDataSource1_Modifying" OnDeleting="AccessDataSource1_Modifying"
OnInserting="AccessDataSource1_Modifying">
<DeleteParameters>
<asp:Parameter Name="ProductID" Type="Int32" />
</DeleteParameters>
<UpdateParameters>
<asp:Parameter Name="ProductName" Type="String" />
<asp:Parameter Name="UnitPrice" Type="Decimal" />
<asp:Parameter Name="ProductID" Type="Int32" />
</UpdateParameters>
<InsertParameters>
<asp:Parameter Name="ProductName" Type="String" />
<asp:Parameter Name="UnitPrice" Type="Decimal" />
</InsertParameters>
</asp:AccessDataSource>
</div>
</form>
</body>
</html>
C#using System;
using System.Data;
using System.Web.UI.WebControls;
using DevExpress.Utils;
using DevExpress.Web;
public partial class _Default : System.Web.UI.Page {
protected void ASPxGridView1_CommandButtonInitialize(object sender, ASPxGridViewCommandButtonEventArgs e) {
if (e.VisibleIndex == -1) return;
switch (e.ButtonType) {
case ColumnCommandButtonType.Edit:
e.Visible = EditButtonVisibleCriteria((ASPxGridView)sender, e.VisibleIndex);
break;
case ColumnCommandButtonType.Delete:
e.Visible = DeleteButtonVisibleCriteria((ASPxGridView)sender, e.VisibleIndex);
break;
}
}
protected void ASPxGridView1_CustomButtonInitialize(object sender, ASPxGridViewCustomButtonEventArgs e) {
if (e.VisibleIndex == -1) return;
if (e.ButtonID == "btnCustom" && e.VisibleIndex % 2 != 0)
e.Visible = DefaultBoolean.False;
}
protected void AccessDataSource1_Modifying(object sender, SqlDataSourceCommandEventArgs e) {
throw new InvalidOperationException("Data modifications are not allowed in online examples");
}
private bool EditButtonVisibleCriteria(ASPxGridView grid, int visibleIndex) {
object row = grid.GetRow(visibleIndex);
return ((DataRowView)row)["ProductName"].ToString().Contains("a");
}
private bool DeleteButtonVisibleCriteria(ASPxGridView grid, int visibleIndex) {
object row = grid.GetRow(visibleIndex);
return ((DataRowView)row)["ProductName"].ToString().Contains("b");
}
}